如何使用 Chrome 更改 user-agent 来模拟微信内置浏览器功能?
👨💻罗格 💠计算机服务器操作指南 ⏰8年前 (2018-01-26) 👁️11711 Views 💬0 comment
最近上线运营的一个娱乐性质的网站 你好污啊 站点统计里经常会出现一个 mp.weixinbridge.com 的来路,那么 mp.weixinbridge.com 到底什么来路,猜测该域名应该为微信官方的一个跳转链接,于是我开始测试这个链接,尝试打开这个域名的网页,多次测试失败,于是想是不是该站点做了 user-agent 限制,想着早前曾经尝试过在 Chrome 浏览器中模拟过微信内置浏览器功能,只要在 Chrome 的 setting 里面 devices 增加 user-agent 即可,打开 chrome 发现设置的 user-agent 已经丢失了,只好重新设置,这里顺便记录一下如何使用 Chrome 更改 user-agent 来模拟微信内置浏览器功能:
微信和QQ内置浏览器 User-agent
安卓QQ内置浏览器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
IOSQQ内置浏览器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
IOS微信内置浏览器UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
Chrome 添加 user-agent 步骤:
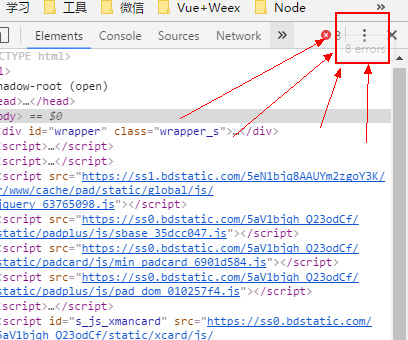
打开Chrome调试工具(F12),点击右上角竖着的三个点,如下图

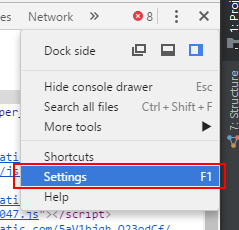
打开后选择Setting,如下图

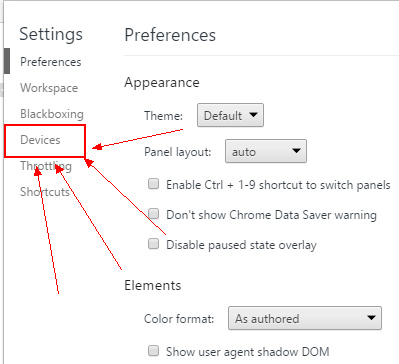
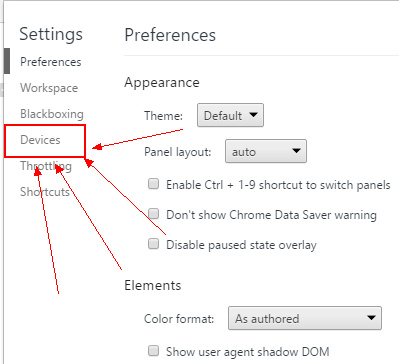
选择左边栏Devices,如下图

选择右边栏Add custom device

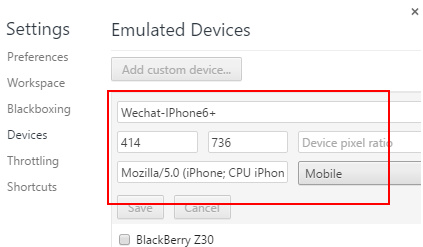
填写要模拟的设备,添加,如下图

Chrome UA 测试结果:
模拟了微信的 UA 后发现依然打不开 mp.weixinbridge.com ,查看了该域名的 whois 发现该域名拥有者是深圳腾讯公司,既然域名中含有 weixin 为什么我不去测试一下微信公众号中加入链接,于是找了一个不用的旧公众号假装发了一篇文章,在底部阅读原文留下了 你好污啊-https://www.nihaowua.com 的链接,发布以后找朋友点击了几次发现站长统计里的 mp.weixinbridge.com 来路果真数字有了增加,所以也就说明 mp.weixinbridge.com 的来路是来自微信公众号的,不过知道了来路以后,还有一个问题就是,到底是谁在微信公众号里给 你好污啊 做了推广呢?
特别优惠:免费赠送 $50 Vultr主机-限时优惠!Adsense英文站必备海外服务器!点击了解更多
100%的隐私,我和你一样讨厌垃圾邮件!

暂无人评论