如何优化 Adsense 页面的广告代码加载速度来提升网站访问速度?
👨💻罗格 💠Google AdSense实操教程 ⏰8年前 (2018-09-30) 👁️24262 Views 💬12 comments
最近 Google Adsense 账号申请的通过率好像很高,我发现不少人手里已经开始不止一个账号,因为大家确实感受到了 Adsense 的盈利能力,稍微有点基础一天做个几美刀还是没问题的,关于如何过 Adsense 审核可以查看往期内容:新博客快速申请 Google AdSense 账号获批通过的技巧及答疑。
以往一直都在给大家写一些关于Adsense关键词的优化
你可能感兴趣:
Adsense 月入过万,你必须要懂的赚钱逻辑及赚钱心态
5种有效的方式来最大化你网站的 AdSense 广告利润
解密 Google AdSense 高价赚钱网站类型之挖掘高价广告关键词的秘密
最新 Google Adsense 高价格CPC关键词及如何使用关键词让你赚的更多
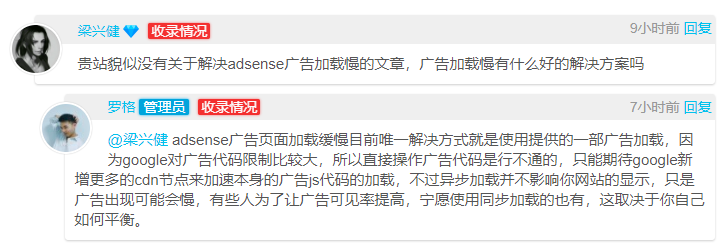
昨天梁兴健博主在我博客留言提到了关于 Adsense 广告加载速度的问题,问题见下图:

那么今天主要给大家聊一聊关于装载有 Adsense 广告的页面的加载速度优化,大家做网站的都知道网页的轻巧快速对读者来说很重要,特别是我们对网页加载速度有一定洁癖的人恐怕会更甚,一般不是特别需求都不愿往网页填塞大量没什么需求的功能或者代码,特别是一些花俏的jQuery库,当然还包括让老外都诟病的 Google 系列的代码,大家都知道 Adsense 广告代码的加载速度一定程度上算是比较慢的,那么有没有优化空间呢?答案自然是有的。我在网上随便搜了一下关键词:adsense js load slow就搜到了一个老外的抱怨
Between my clients' websites and my own sites, the two biggest issues that are reducing page load speed in 2018 are Google Adsense Ads and Google Analytics code. It is not just the Javascript code. Some of the ads that Google Adsense allows includes images of over 100kb in size or worse.
You can disable most video ads and certain types of large sized interactive image ads from appearing in the ads, but I still get large sized images showing up every day and even some video ads every now and again.There is surprisingly little information on the web about how to tackle this problem in 2018. The Google Adsense ads have all been available in asynchronous form for many years now, and a majority of the advice I read says to use asynchronous ads to resolve your problem. Does not solve the problem for sure.
Very strange that Google is keen to add webpage load speed as an SEO factor, but the two biggest culprits are its own doing.
翻译过来大概意思就是 Google Ads 和 Google Analytics 导致了网站加载慢,而他试了大多数博主的建议使用 Adsense 的异步代码,依然不能从根本上解决问题,他的最后一句翻译过来特别有意思:很奇怪谷歌热衷于将网页加载速度作为SEO因素加入,但两个最大的罪魁祸首是它自己做的事情。
由此可见,对于网络带宽超过中国几十倍的西方国家的人民也会为此困扰,看来这位抱怨的站长也是一个对网站速度有洁癖的人。其实,在他的抱怨中提到了也就是大多数博主所建议的使用 Google Adsense 的异步广告代码来避免广告加载缓慢导致网页不显示的问题,如果经常研究网页速度的人应该多少听过异步这个词,相反的还有同步的概念,大家知道网页的加载涉及到以下几点:
- 1.DNS 查询
- 2.TCP 连接
- 3.HTTP 请求即响应
- 4.服务器响应
- 5.客户端渲染
而像 Adsense 广告代码这种第三方提供的元素的优化,我们只能在上面第5点提到的客户端渲染去解决,这一部分(渲染树构建、布局及绘制),又可以分为下面五个步骤:
- 1.处理 HTML 标记并构建 DOM 树。
- 2.处理 CSS 标记并构建 CSSOM 树。
- 3.将 DOM 与 CSSOM 合并成一个渲染树。
- 4.根据渲染树来布局,以计算每个节点的几何信息。
- 5.将各个节点绘制到屏幕上。
用户请求最初获得的是HTML,CSS,JS等静态资源,对于CSS和JS都属于阻塞类资源,现代浏览器大都是并行加载资源,例如,当 HTML 解析器(HTML Parser)被脚本阻塞时,解析器虽然会停止构建 DOM,但仍会识别该脚本后面的资源,并进行预加载。
在使用同步JS的情况下,网页加载到JS部分会停止构建后面的 DOM 元素,直到JS部分逻辑执行完毕,才继续构建下面的DOM元素,所以大家可能经常会看到一些技术文章建议将JS代码放在网页底部也就是这个原因。关于更多的相关内容可以阅读掘金网站里的一篇文章:浏览器的渲染:过程与原理,本文不再赘述。
Adsense 加载速度初级优化:
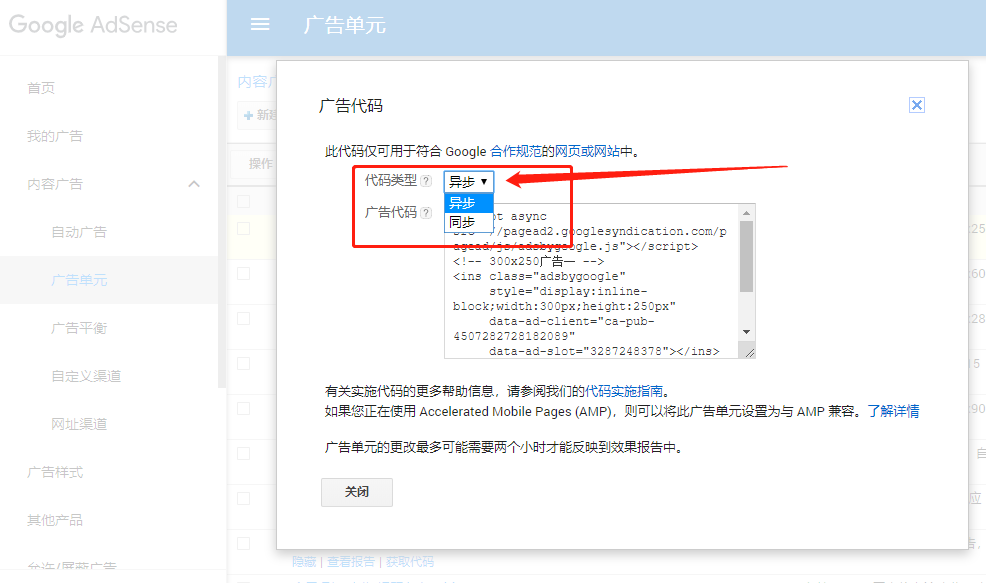
通过以上我们知道了同步JS会影响网页的渲染后,我们可以使用异步的广告JS代码,我们在广告代码的获取处可以见发现,Google Adsense 早已考虑到这个问题了,见下图:

通过切换同步异步,可以看到异步的代码加上了 async 参数,并且结尾是通过一个 push 方法显示代码,具体的实现方式不在本文研究范围内,大家只要按照以上方法设置即可,博主我看了最新的自适应广告代码默认就是异步。大家要知道一点,异步广告代码不会对网页显示有影响,但他还是会影响你的网页的整体加载时间,但是这个加载时间不影响别人阅读你网站本身内容。
所以如果你是 Adsense 初级玩家觉得装载了 Adsense 广告的网页加载缓慢,那么就按照上面处理即可,大家看我在文章开头给梁兴健博主的回复也能看出我是建议大家使用 Adsense 本身的异步加载,当然我在搜索 Adsense 的速度优化方案的同时看到了另外一篇老外的文章提到了广告懒加载的概念,通过制定一些参数方法来实现广告懒加载,但是对于 Adsense 初级玩家我不建议大家去尝试,因为 Adsense 有明确的规定不得更改广告代码,我也不太清楚这是否会触及 Adsense 的条款规定,但是就老外的博客反馈来看,应该是可行的,如果你是Adsense高阶玩家可以通过下面的方法进行实践操作。
Adsense 加载速度高阶优化:
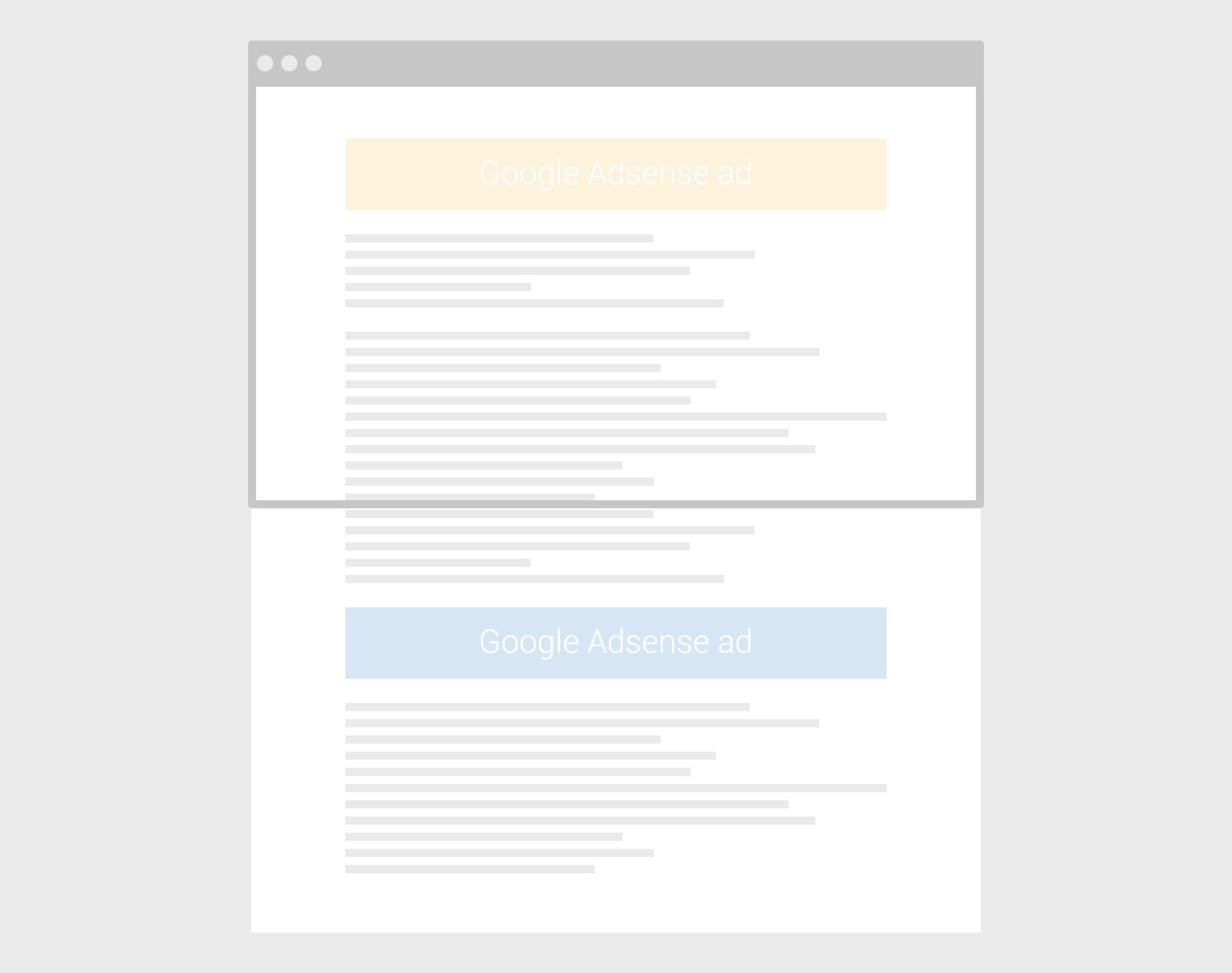
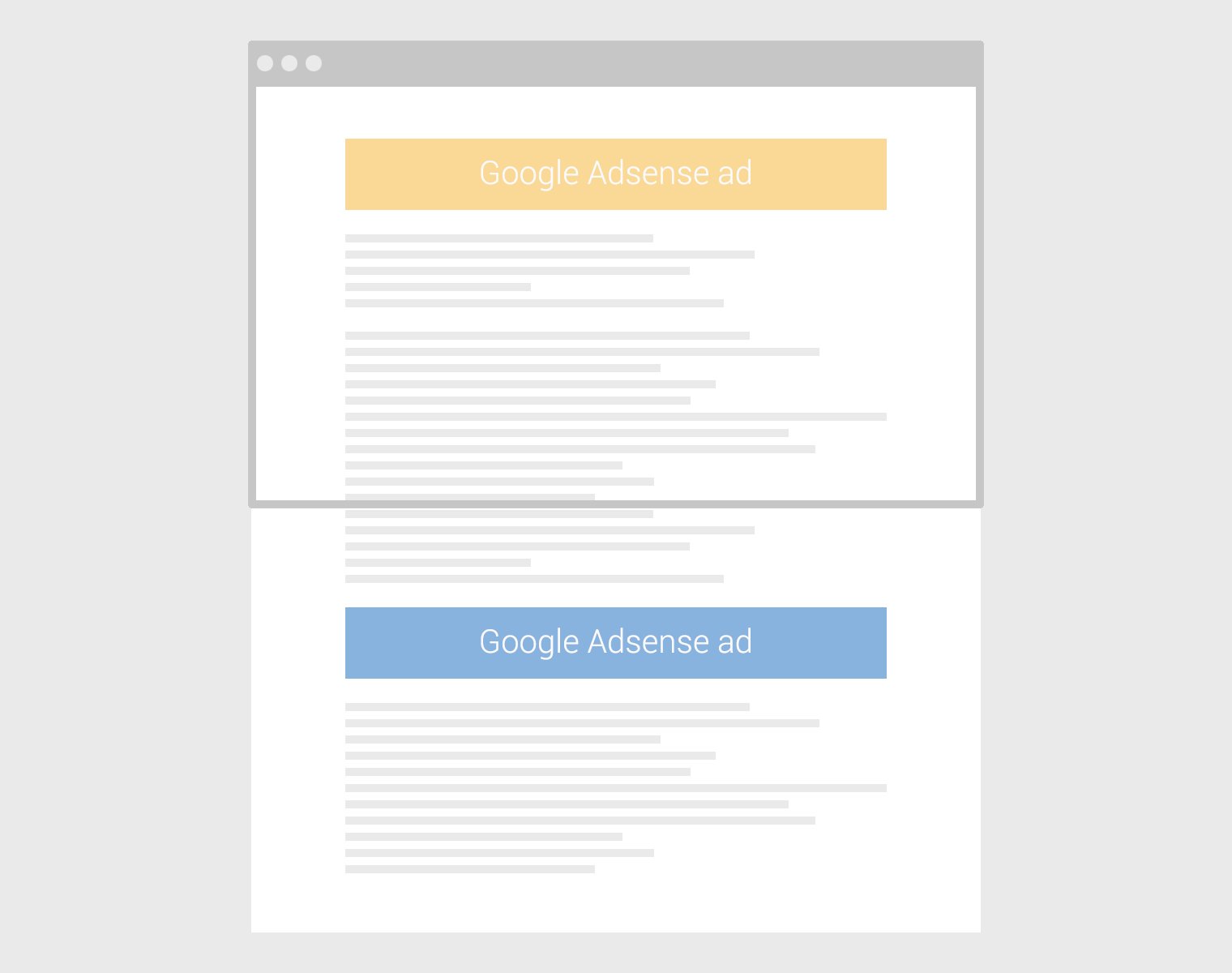
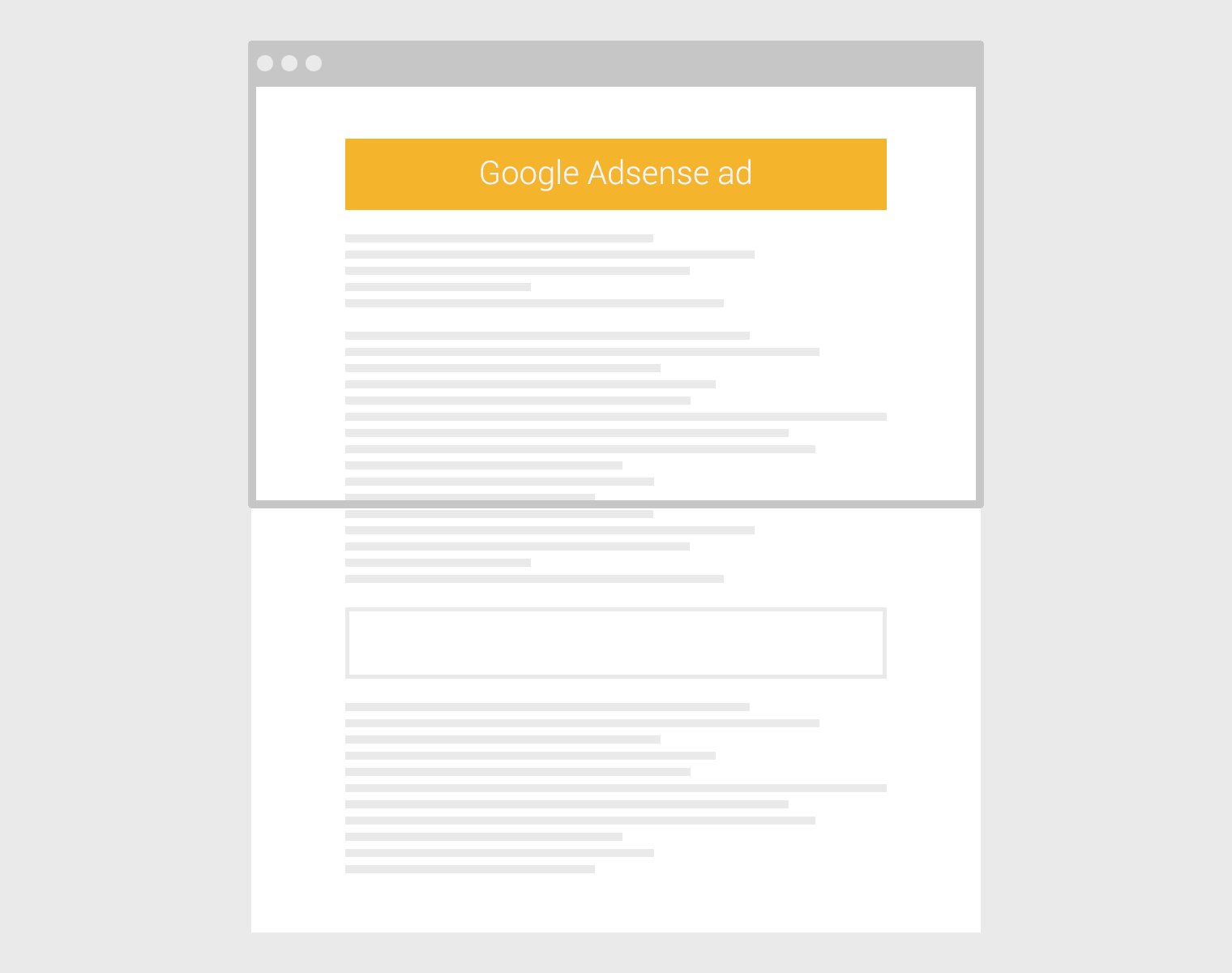
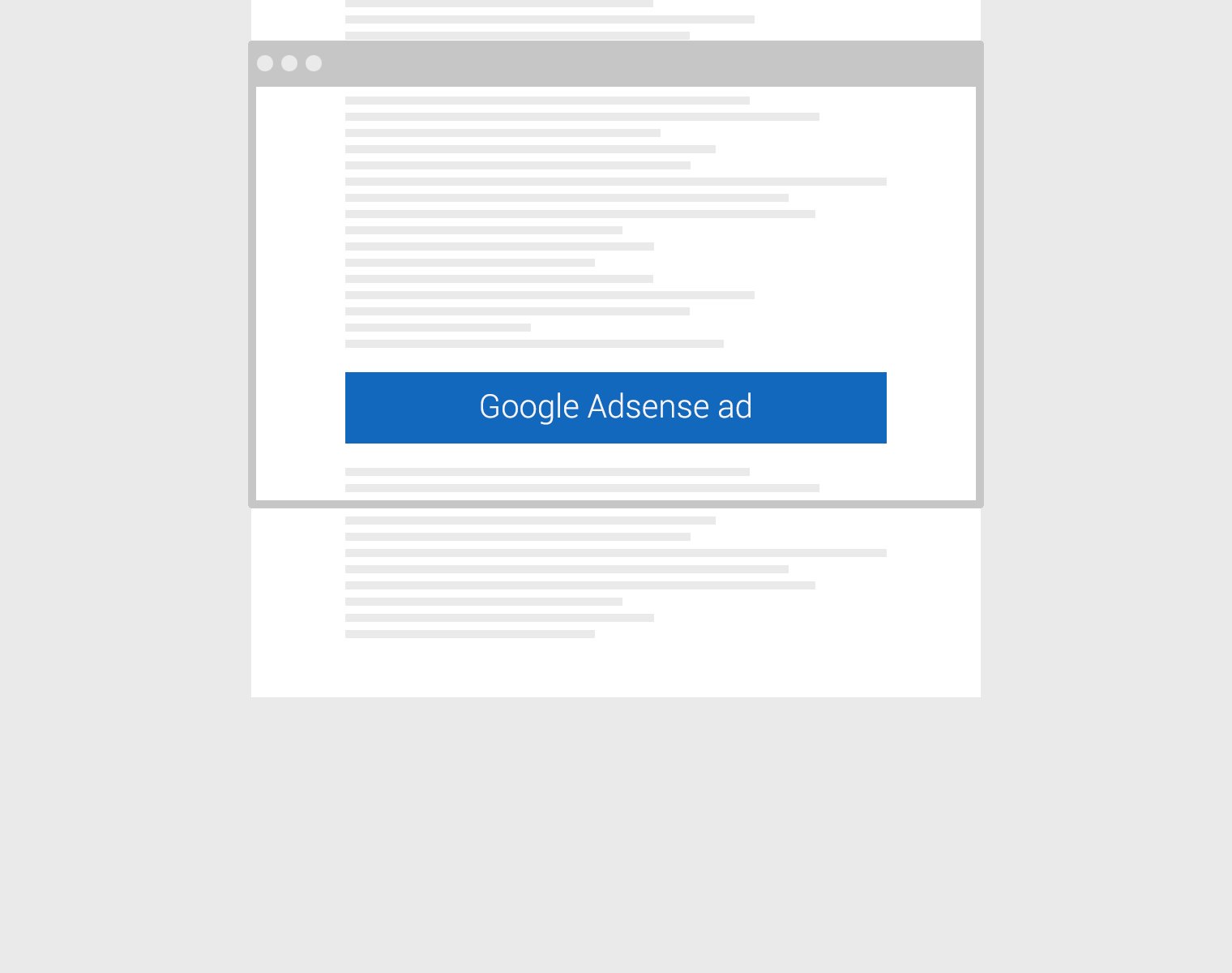
懒加载这个概念用的最多的当属大家都不陌生的网站的图片资源加载,意思是只有在某些特定内容出现在可视区域中时,才开始加载的一种技术。下面给大家看一张没有通过延时加载也就是懒加载的网页加载图:

通过上图我们可以看到第二个 Google Adsense 广告在我们打开网页时也自动加载了,此时他并没有达到我们的可视区域,从逻辑上讲,假如当访客只看了第一屏,没有向下滚动,那么下面的广告永远不会进入可视区域时,Google Adsense不会跟踪广告视图,我不知道 Google Adsense 是否有此类跟踪,但由于该技术是基于JavaScript的,因此他们是可以完成这些跟踪方法的。且不论它是否会计费,既然不进入视图区域,我自然不希望他去加载来增加网站整体的反应时间,那么延迟加载就变得有必要了,下面我们来看一张延迟加载图片:

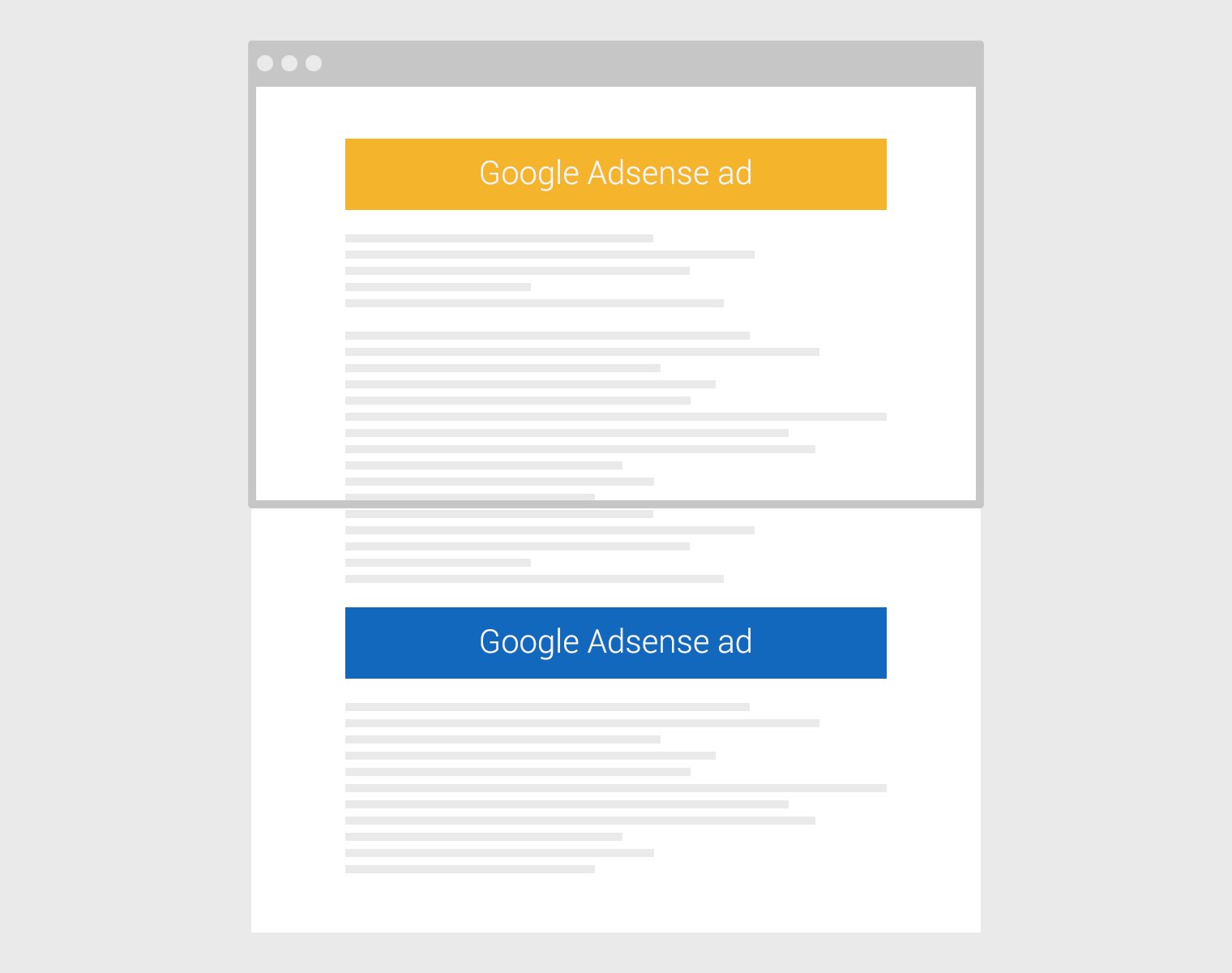
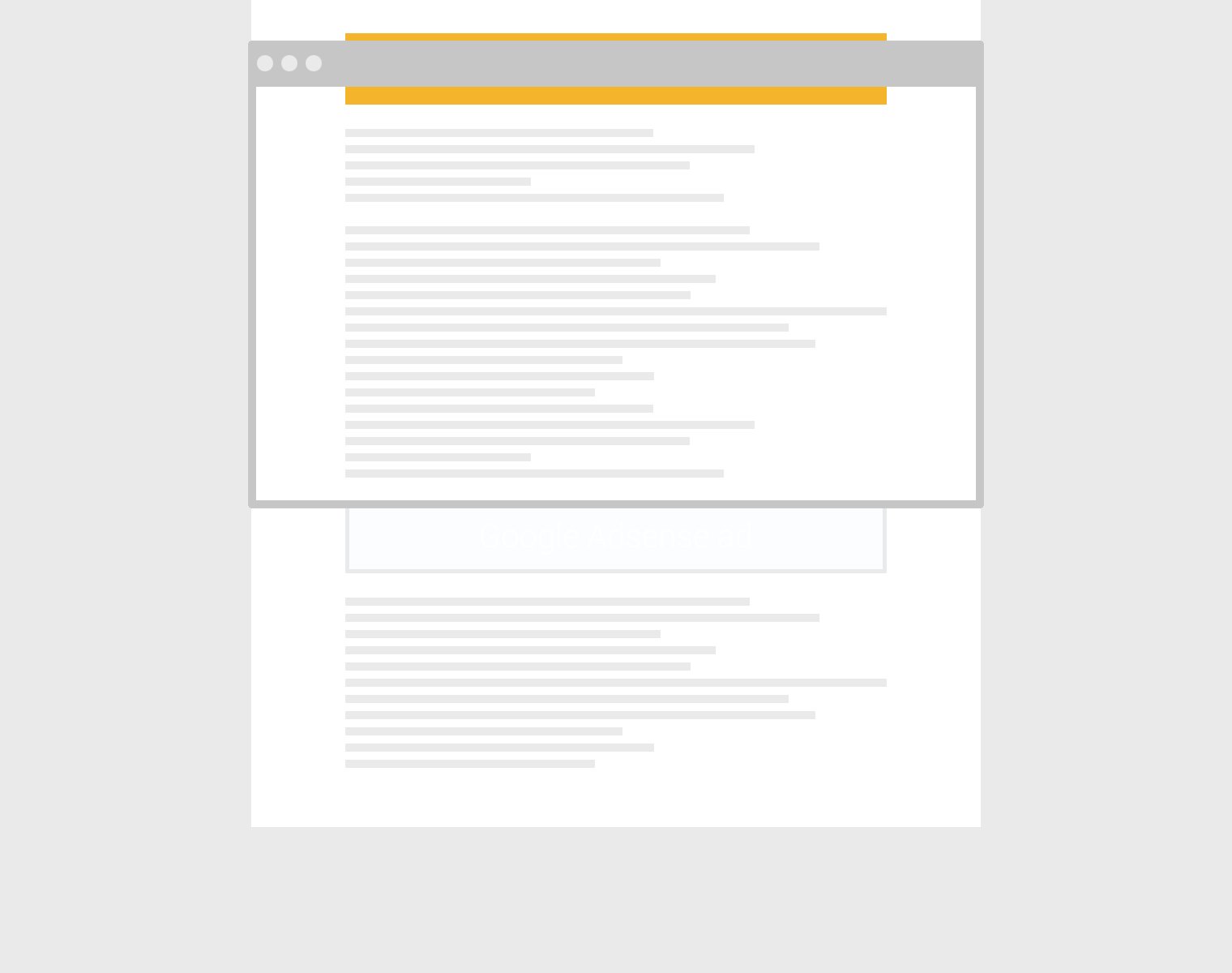
通过上图可以看到如果广告不在视野范围内,广告是不会加载的,那么技术上如何实现呢?这里有老外制作的一个小插件,该插件本身只是一小段JavaScript代码,老外制作了两个版本:原生JS和依赖jQuery库的代码,并且作者已经将代码放置在了Github上,链接如下:adsenseLoader.js,大家可以自己获取。
原生方式和jQuery库方式的初始化方法如下:
// 原生
var instance = new adsenseLoader( '.adsense' );
// jQuery
$( '.adsense' ).adsenseLoader();
其中 .adsense 为你的广告代码包含的外部框架,你也可以在初始化时传入一些参数如下:
var options =
{
laziness: 1,
/*
@int (<=0)
This sets the laziness of loading the ads: (viewport height) * laziness . For example:
0 – ad load starts when at the least a tiny part of it gets in the viewport;
1 – ad load starts when the distance between the ad and the viewport is no more than the height of the viewport;
2 – 2x viewports, etc.
*/
onLoad: false
/*
@bool
A callback function which is fired when the ad is fully loaded.
A single argument (object) of the ad element is passed. For example:
onLoad: function( ad )
{
alert( ad.getAttribute( 'data-ad-slot' ) + ' ad is loaded' );
}
*/
};
// 原生
var instance = new adsenseLoader( '.adsense', options );
// jQuery
$( '.adsense' ).adsenseLoader( options );
HTML结构如下:
<div class="adsense">
<ins data-ad-client="ca-pub-4676533344420647" data-ad-slot="5741144487"></ins>
<p class="adsense__loading"><span>加载中……</span></p>
</div>
需要从你的Adsense广告代码中取出 <ins></ins>,也就是上面HTML结构中的<ins data-ad-client="ca-pub-4676533344420647" data-ad-slot="5741144487"></ins>部分。
简单的CSS样式:
.adsense {
width: 970px;
height: 90px;
display: block;
}
.adsense:before { display: none !important; }
.adsense ins { width: 100%; height: 100%; display: block; }
@media screen and ( max-width: 1024px ) {
.adsense { width: 728px; height: 90px; }
.adsense:before { content: '1024'; }
}
@media screen and ( max-width: 800px ) {
.adsense { width: 468px; height: 60px; }
.adsense:before { content: '800'; }
}
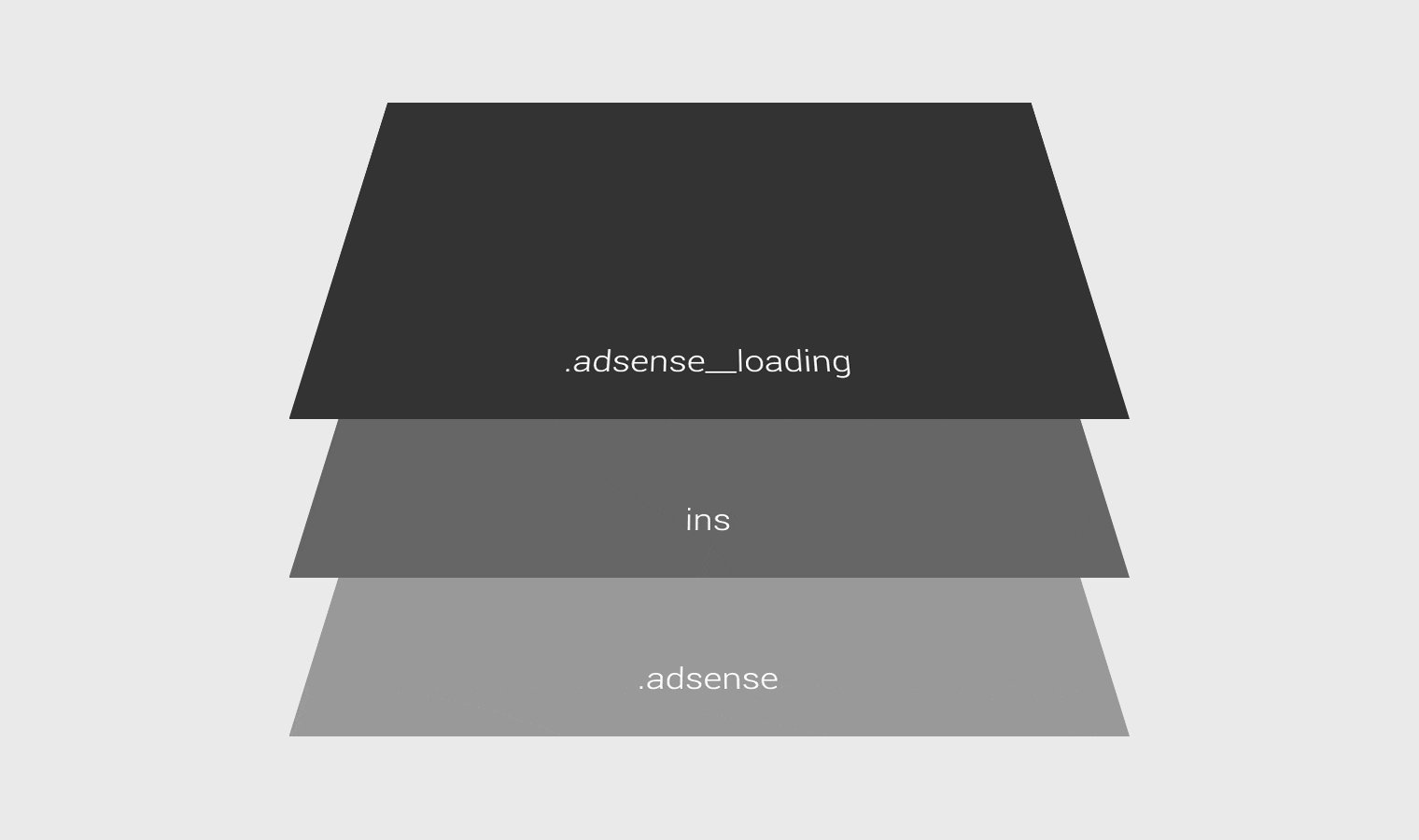
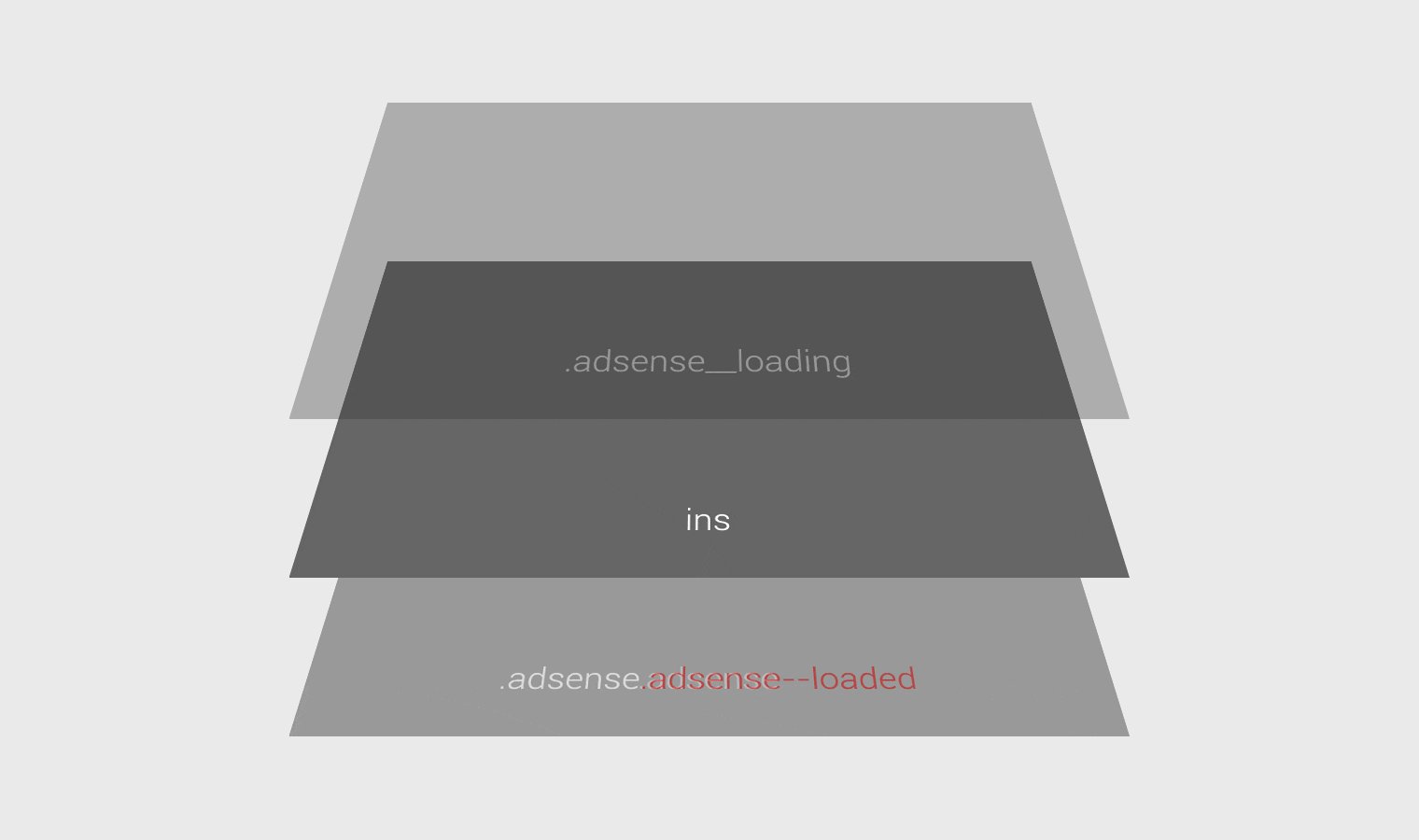
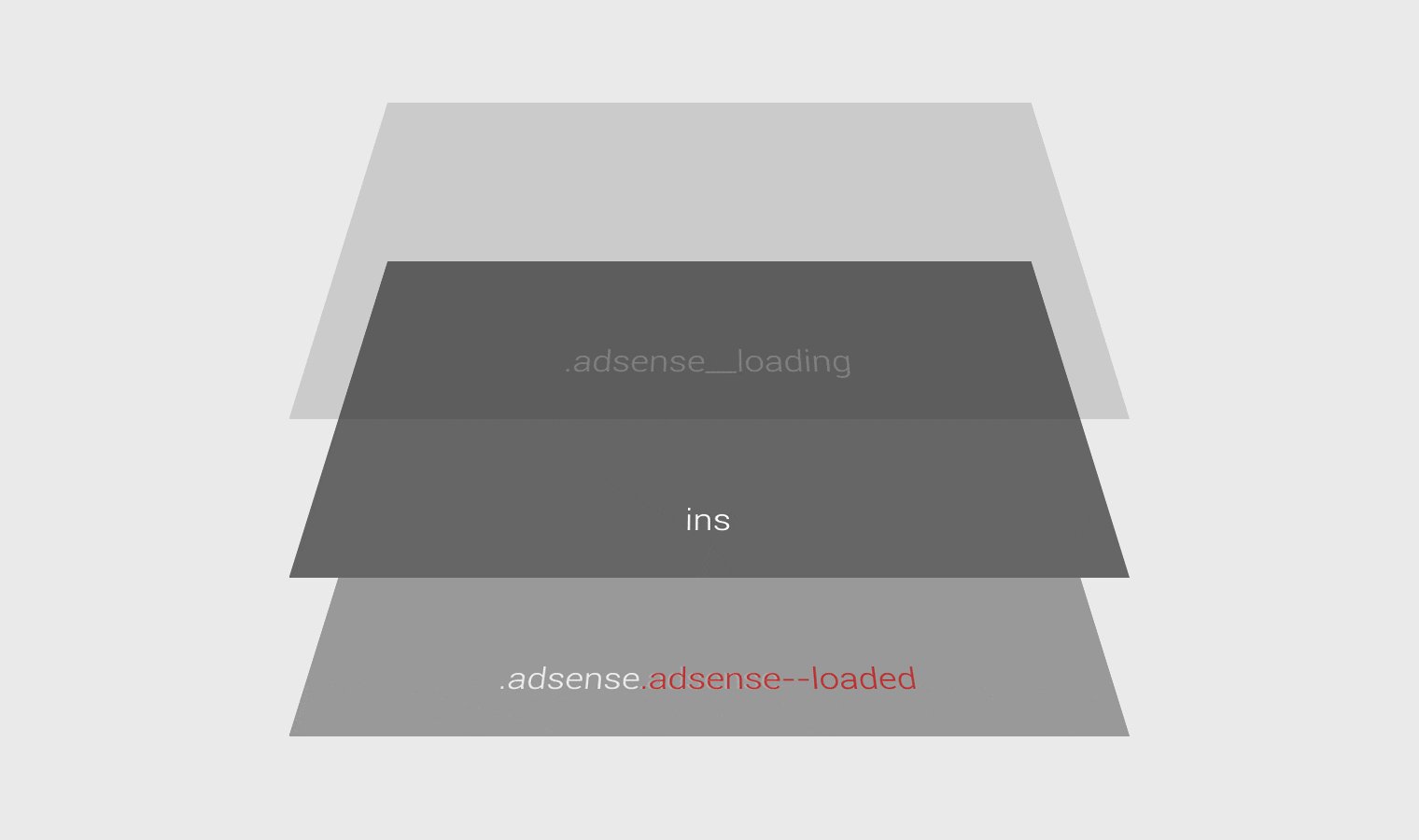
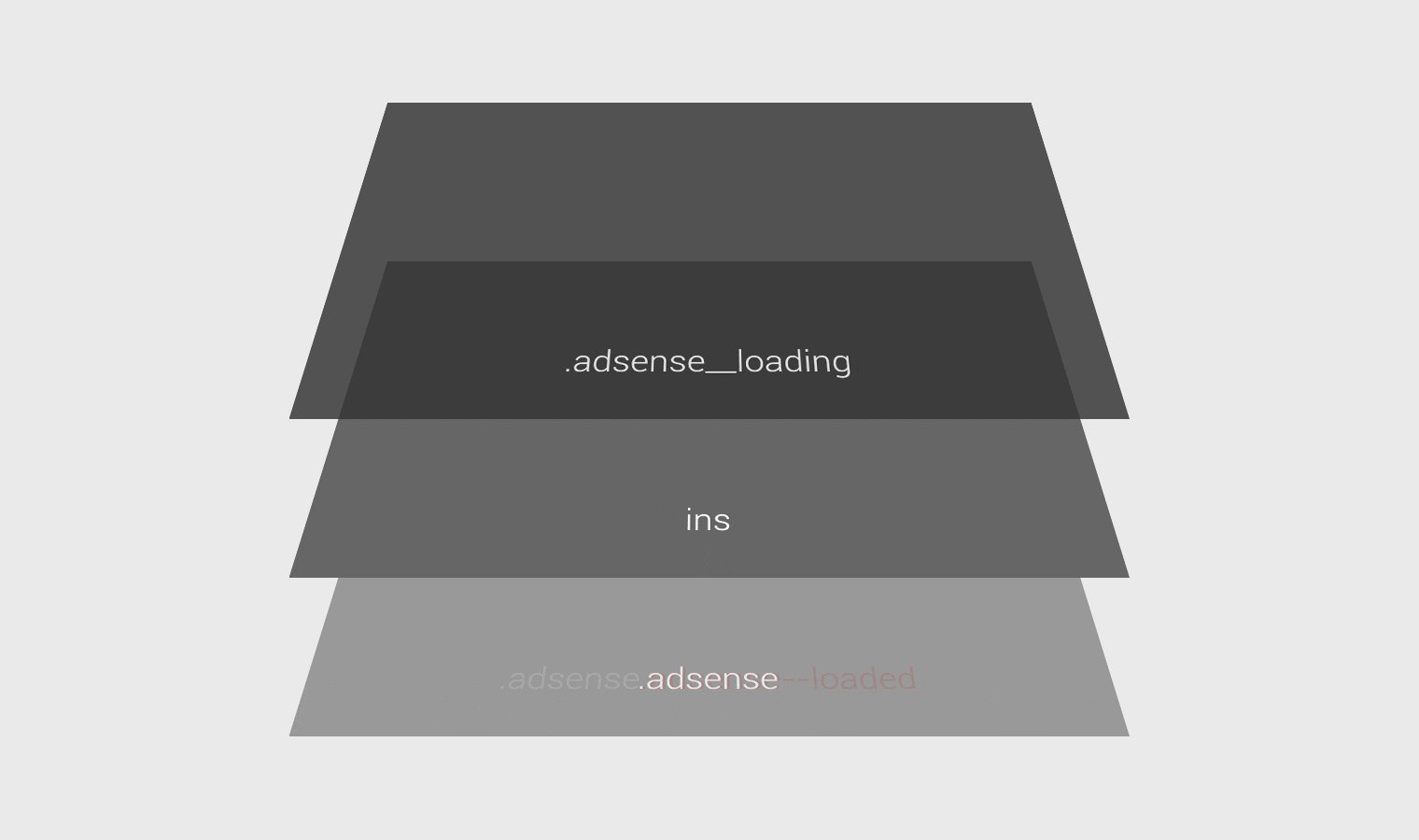
按照原文的指示该插件的加载层级图如下:

所以通过该插件可以实现广告显示前的占位内容,比如图片或者文字,这些内容会在你的广告加载之前显示给网友,具体使用大家参考原文:Lazy-Loading Responsive Adsense Ads,我最神烦JS什么的了。
最后还是希望 Google 能在全球增加布局大量CDN服务器,这样我们的Adsense加载就不会那么缓慢了,当然也建议大家不要在Adsense加载速度上花费太多精力,应该把精力花费在网站的推广上,当你网站每天有10万访问量我相信你就不会纠结Adsense这个问题了,以上就是今天的关于优化 Adsense 页面广告代码加载速的内容,其实标题的提升网站速度,这里指的并非是速度而是网站整体的加载时长,毕竟第三方的资源的优化程度都是有一定限度了,真想提升自己网站访问速度还是从自己的服务器入手吧。
你可能感兴趣:
Google Adsense 相关问题和优化专题整理
如果本文对你有所帮助,请下方二维码打赏,不论是翻译国外文章还是查找技术类文章都不容易。都市的柏油路太硬,踩出脚印非常不容易,你们的打赏也是我翻译和提供更多Adsense优秀文章的动力!
再插一句,对于 Google 准备回归中国这个问题,作为一名10多年的互联网人,我是真心不希望她回来,大多数服务我们隔岸看看就挺好的,那才是原生的东西。
特别优惠:免费赠送 $50 Vultr主机-限时优惠!Adsense英文站必备海外服务器!点击了解更多
100%的隐私,我和你一样讨厌垃圾邮件!

我的博客google广告联盟样式,和我博客样式不匹配显得很乱,这个你是怎么调的?我加的自动广告
@兵临城下 你好,google没法完全匹配的,自动广告需要慢慢地优化,如果怕乱建议使用手动广告代码
大佬,这里有个题外话,你的文章连接是标题的翻译,这个是怎么做的咧?
@阿花耶 可以通过 typecho.wiki 网站搜索slug插件即可,目前支持Typecho博客
@罗格 感谢,贼老的插件了
学无止境,感谢分享!
专业,既有问题又有解决方法,赞。
罗格评论数据恢复 - 如果是adsense新手并且只有一个adsense账号,目前第二种方法不建议操作,如果拥有多个账号可以尝试操作
罗格评论数据恢复 - 看来广告的懒加载会在一定程度上影响广告的可见率,对于Adsense广告还是建议大家直接用她自带的异步即可
明月登楼评论数据恢复 - Begin 主题里集成了JS懒加载和加载优化,所以我感觉我的AdSense广告的载入时间还是可以接受的,不过都是网页载入完成后才会显示出来的! 还是要指望谷歌多增加 CDN 节点了!
Wai Gor Investment Blog评论数据恢复 - 先来测试一下速度,以往怕修改GGAD代码会被封号呢。
学习笔记Blog评论数据恢复 - pjax下AdSense广告的载入速度还能接受目前!我记得上周折腾又拍云的时候开启了“浏览器缓存”后,感觉AdSense广告载入速度有点儿提升!